HTML & CSS
HTML 기본요소 (2) 스타일
yul_S2
2023. 1. 23. 15:58
반응형
style
HTML 요소의 style 속성(attribute)을 이용하면 CSS 스타일을 HTML 요소에 직접 설정할 수 있다.
다만, 이렇게 style 속성을 지정하게 되면 오직 단 하나의 HTML 요소에만 스타일이 적용된다.
style 속성값에 사용되는 CSS 속성(property)과 속성값들은 세미콜론(;)을 이용하여 구분한다.
CSS 속성을 하나만 사용할 때나, 여러 개의 CSS 속성 중 맨 마지막 CSS 속성은 세미콜론(;)을 생략할 수 있다.
<태그명 style="속성이름:속성값"></태그명>
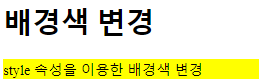
배경색 변경
| <html> <head> <title>style 속성을 이용한 배경색 변경</title> </head> <body> <h1>배경색 변경</h1> <div style="background-color:yellow"> style 속성을 이용한 배경색 변경 </div> </body> </html> |

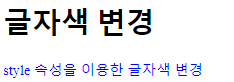
글자색 변경
| <html> <head> <title>style 속성을 이용한 글자색 변경</title> </head> <body> <h1>글자색 변경</h1> <div style="color:blue"> style 속성을 이용한 글자색 변경 </div> </body> </html> |

글자크기 변경
| <html> <head> <title>style 속성을 이용한 글자크기 변경</title> </head> <body> <h1>글자크기 변경</h1> <div style="fond-size:150%"> style 속성을 이용한 글자크기 변경 </div> </body> </html> |

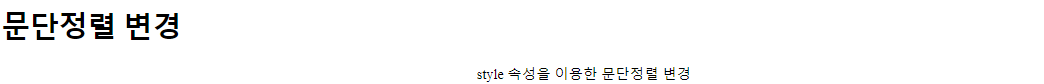
문단 정렬 변경
| <html> <head> <title>style 속성을 이용한 문단정렬 변경</title> </head> <body> <h1>문단정렬 변경</h1> <div style="text-align:center"> style 속성을 이용한 문단정렬 변경 </div> </body> </html> |

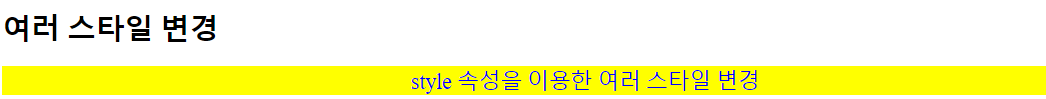
여러스타일 변경
| <html> <head> <title>style 속성을 이용한 여러스타일 변경</title> </head> <body> <h1>여러 스타일 변경</h1> <div style="background-color:yellow; color:blue; font-size:150%; text-align:center"> style 속성을 이용한 여러 스타일 변경 </div> </body> </html> |

반응형