HTML 기본요소 (3) 색 & 배경
color
HTML에서 색을 표현하는 방법은 다음과 같이 세 가지 방법이 있다.
- 색상 이름으로 표현
- RGB 색상값으로 표현
- 16진수 색상값으로 표현
기본 색상 키워드 목록은 16개이고, 색상 이름은 대소 문자를 구분하지 않는다.
참조
https://www.w3.org/TR/html4/types.html#h-6.5
Basic HTML data types
This section of the specification describes the basic data types that may appear as an element's content or an attribute's value. For introductory information about reading the HTML DTD, please consult the SGML tutorial. Each attribute definition includes
www.w3.org
https://www.w3.org/TR/2011/REC-css3-color-20110607/
CSS Color Module Level 3
Computed value: The computed value for basic color keywords, RGB hex values and extended color keywords is the equivalent triplet of numerical RGB values, e.g. six digit hex value or rgb(...) functional value, with an alpha value of 1. The computed value o
www.w3.org
색상 이름으로 표현
| <html> <head> <title>color name</title> </head> <body> <h1>색상 이름으로 표현</h1> <div style="color:blue">색상 이름으로 표현된 파란색(blue)</div> <div style="color:green">색상 이름으로 표현된 녹색(green)</div> <div style="color:silver">색상 이름으로 표현된 은색(silver)</div> <div style="color:teal">색상 이름으로 표현된 청록색(teal)</div> <div style="color:red">색상 이름으로 표현된 빨간색(red)</div> </body> </html> |

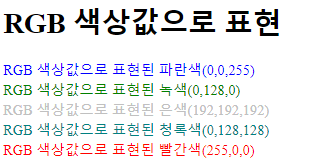
RGB 색상값으로 표현
| <html> <head> <title>color name</title> </head> <body> <h1>RGB 색상값으로 표현</h1> <div style="color:rgb(0,0,255)">RGB 색상값으로 표현된 파란색(0,0,255)</div> <div style="color:rgb(0,128,0)">RGB 색상값으로 표현된 녹색(0,128,0)</div> <div style="color:rgb(192,192,192)">RGB 색상값으로 표현된 은색(192,192,192)</div> <div style="color:rgb(0,128,128)">RGB 색상값으로 표현된 청록색(0,128,128)</div> <div style="color:rgb(255,0,0)">RGB 색상값으로 표현된 빨간색(255,0,0)</div> </body> </html> |
모니터나 스크린은 빨간색(Red), 녹색(Green), 파란색(Blue)을 혼합하여 색을 표현한다.
HTML에서도 위와 같이 세 가지 색을 가지고 색을 표현하는 RGB 색상을 사용한다.
RGB 색상의 기본색(Red, Green, Blue)은 각각 0부터 255까지의 범위를 가진다.

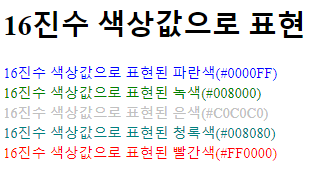
Hex RGB(16진수) 색상값으로 표현
| <html> <head> <title>color name</title> </head> <body> <h1>16진수 색상값으로 표현</h1> <div style="color:#0000FF">16진수 색상값으로 표현된 파란색(#0000FF)</div> <div style="color:#008000">16진수 색상값으로 표현된 녹색(#008000)</div> <div style="color:#C0C0C0">16진수 색상값으로 표현된 은색(#C0C0C0)</div> <div style="color:#008080">16진수 색상값으로 표현된 청록색(#008080)</div> <div style="color:#FF0000">16진수 색상값으로 표현된 빨간색(#FF0000)</div> </body> </html> |
Hex rgb(16진수) 색상값은 RGB 색상값을 각각 16진수로 변환한 것이다.
따라서 각각의 기본색(Red, Green, Blue)은 각각 00부터 FF까지의 범위를 가진다.

background
HTML 문서의 기본 배경(background)은 흰색이다. HTML 요소들마다 각각의 배경이 존재한다.
HTML에서는 배경을 다음과 같이 변경할 수 있다.
- 배경색 변경
- 배경을 이미지로 변경
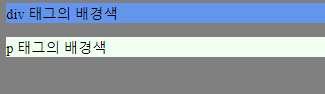
배경색변경
| <html> <head> <title>color name</title> <style> body{background-color:gray;} div{background-color:rgb(100,149,237);} p{background-color:#f0fff0;} </style> </head> <body> <div>div 태그의 배경색</div> <p>p 태그의 배경색</p> </body> </html> |

배경을 이미지로 변경
<태그명 background="이미지주소"></태그명>
| <html> <head> <title>이미지</title> </head> <h1></h1> <body background="rabbit.png"> </body> </html>. |
배경으로 이미지를 사용하면 웹 페이지의 로딩시간이 길어진다.
따라서, 보통은 작은 사이즈의 이미지를 패턴(pattern)으로 만들어 배경 이미지로 반복 표시하도록 설정한다.