HTML & CSS
HTML 텍스트 요소 (2) 단락
yul_S2
2023. 1. 15. 23:51
반응형
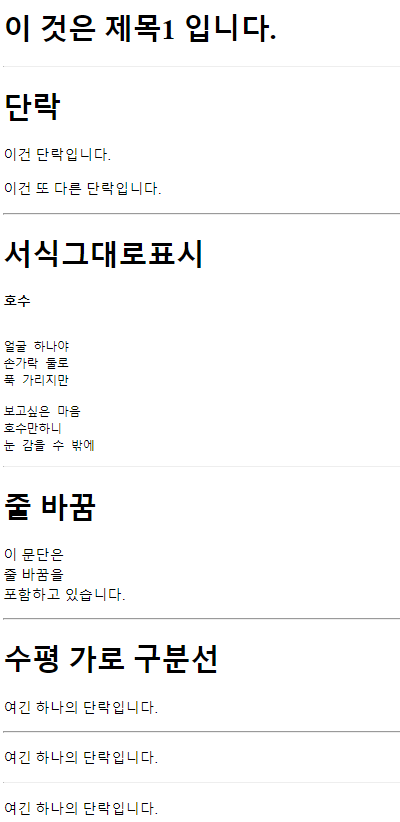
Paragraph
코드
| <html> <head> <h1>이 것은 제목1 입니다.</h1> </head> <hr> <body> <h1>단락</h1> <!--1.단락 : <p>태그와 </p> 태그 사이에 위치하는 내용이 하나의 단락을 구성한다.--> <p>이건 단락입니다.</p> <p>이건 또 다른 단락입니다.</p> <hr> <h1>서식그대로표시</h1> <!--2.텍스트 서식을 그대로 표현:<pre>(preformatted text)태그를 사용--> <pre> <h3>호수</h3> 얼굴 하나야 손가락 둘로 푹 가리지만 보고싶은 마음 호수만하니 눈 감을 수 밖에 </pre> <hr> <h1>줄 바꿈</h1> <!--3.줄바꿈 : <br>(Line Breaks)태그을 줄바꿈할 수 있다.--> <p>이 문단은 <br>줄 바꿈을<br>포함하고 있습니다.</p> <hr> <h1>수평 가로 구분선</h1> <!--4.수평 가로 구분선 : <hr>단락을 나눌 때나 내용상의 구분을 표현하고자 할 때 수평 가로 구분선을 사용한다.--> <p>여긴 하나의 단락입니다.</p> <hr> <p>여긴 하나의 단락입니다.</p> <hr> <p>여긴 하나의 단락입니다.</p> </body> </html> |

1. 단락
태그와 태그 사이에 위치하는 내용이 하나의 단락을 구성한다.
2. 서식그대로 표현
<pre>(preformatted text)태그를 사용한다
3. 줄바꿈
<br>(Line Breaks)태그을 줄바꿈할 수 있다.
4. 수평가로 구분선
<hr>단락을 나눌 때나 내용상의 구분을 표현하고자 할 때 수평 가로 구분선을 사용한다
반응형