59doit
HTML 기본요소 (7) 테이블 본문
반응형
table
테이블(table)이란 여러 종류의 데이터(data)를 보기 좋게 정리하여 보여주는 표를 의미한다.
HTML에서는 <table> 태그를 사용하여 이러한 테이블을 작성할 수 있다.
<table> 태그는 다음과 같은 태그들로 구성된다.
- <tr> 태그는 테이블에서 열을 구분해 준다.
- <th>태그는 각 열의 제목을 나타내며, 모든 내용은 자동으로 굵은 글씨에 가운데 정렬이 된다.
- <td> 태그는 테이블의 열을 각각의 셀(cell)로 나누어 준다.
| <html> <head> <title>테이블</title> </head> <body> <h1>기본테이블</h1> <table> <tr> <th>분류</th> <th>항목</th> </tr> <tr> <td>과일</td> <td>사과</td> </tr> <tr> <td>채소</td> <td>당근</td> </tr> </table> </body> </html> |

테이블의 스타일(style)
CSS의 border 속성을 이용하여 테이블에 테두리를 표현할 수 있다.
border 속성값을 따로 명시하지 않으면, 해당 테이블은 언제나 빈 테두리가 표시된다.
| <html> <head> <title>테이블</title> <style> table, th, td { border: 1px solid black } </style> </head> <body> <h1>테이블스타일 (두줄)</h1> <table> <tr> <th>분류</th> <th>항목</th> </tr> <tr> <td>과일</td> <td>사과</td> </tr> <tr> <td>채소</td> <td>당근</td> </tr> </table> </body> </html> |

▶ 테이블의 테두리(border)가 두 줄씩 나타나는 이유는 <table> 태그와 <th> 태그, <td> 태그가 모두 자신만의 테두리를 가지고 있기 때문이다.
| <html> <head> <title>테이블</title> <style> table, th, td { border: 1px solid black; border-collapse: collapse } </style> </head> <body> <h1>테이블스타일 (한줄)</h1> <table> <tr> <th>분류</th> <th>항목</th> </tr> <tr> <td>과일</td> <td>사과</td> </tr> <tr> <td>채소</td> <td>당근</td> </tr> </table> </body> </html> |

▶ 두 줄로 표현되는 테두리를 한 줄로 설정하려면 border-collapse 속성을 사용하면 된다.
border-collapse 속성 값을 collapse로 설정하면, 테이블의 테두리를 한 줄로 표현할 수 있다.
테이블의 열 합치기
| <html> <head> <title>테이블</title> <style> table, th, td { border: 1px solid black; border-collapse: collapse } </style> </head> <body> <h1>테이블 열 합치기</h1> <table> <tr> <th>분류</th> <th colspan="2">항목</th> </tr> <tr> <td>과일</td> <td>사과</td> <td>포도</td> </tr> <tr> <td>채소</td> <td>당근</td> <td>상추</td> </tr> </table> </body> </html> |
▶colspan 속성을 사용하면 테이블의 열(column)을 합칠 수 있다.

테이블의 행 합치기
| <html> <head> <title>테이블</title> <style> table, th, td { border: 1px solid black; border-collapse: collapse } </style> </head> <body> <h1>테이블 행 합치기</h1> <table> <tr> <th>분류</th> <th>항목</th> </tr> <tr> <td rowspan="2">과일</td> <td>사과</td> </tr> <tr> <td>포도</td> </tr> <tr> <td>채소</td> <td>당근</td> </tr> </table> </body> </html> |
▶rowspan 속성을 사용하면 테이블의 행(row)을 합칠 수 있다.

테이블의 열과 행 합치기
| <html> <head> <title>테이블</title> <style> table, th, td { border: 1px solid black; border-collapse: collapse } </style> </head> <body> <h1>테이블 열과 행 합치기</h1> <table> <tr> <th>분류</th> <th colspan="2">항목</th> </tr> <tr> <td rowspan="2">과일</td> <td>사과</td> <td>배</td> </tr> <tr> <td>포도</td> <td rowspan="2">토마토 감자</td> </tr> <tr> <td>채소</td> <td>당근</td> </tr> </table> </body> </html> |
▶colspan 속성과 rowspan 속성을 함께 사용

테이블의 캡션(caption) 설정
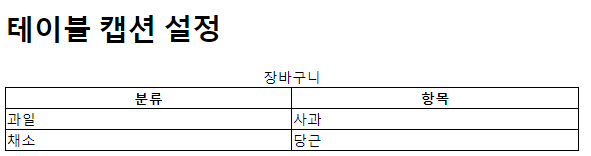
| <html> <head> <title>테이블</title> <style> table, th, td { border: 1px solid black; border-collapse: collapse } </style> </head> <body> <h1>테이블 캡션 설정</h1> <table style="width:50%"> <caption>장바구니</caption> <tr> <th>분류</th> <th>항목</th> </tr> <tr> <td>과일</td> <td>사과</td> </tr> <tr> <td>채소</td> <td>당근</td> </tr> </table> </body> </html> |
▶<caption> 태그를 사용하면 테이블 상단에 제목이나 짧은 설명을 붙일 수 있다.

반응형
'HTML & CSS' 카테고리의 다른 글
| HTML 입력양식 (2) 타입 (2) | 2023.03.07 |
|---|---|
| HTML 입력양식 (1) 입력폼 (3) | 2023.03.06 |
| HTML 기본요소 (6) 리스트 (0) | 2023.02.09 |
| HTML 기본요소 (5) 이미지 (7) | 2023.02.09 |
| HTML 기본요소 (4) 링크 (2) | 2023.01.25 |
Comments

